Từ ngày 5/5/2021, Uptimerobot yêu cầu PRO Plan để có thể custom domain cho Status Page. Hôm nay mình sẽ “vượt mặt” Uptimerobot để có thể dùng custom domain cho Status Page mà không cần PRO Plan.
Để có thể “vượt mặt” Uptimerobot, trước tiên ta cần hiểu về cơ chế custom domain cho Status Page.
Mặc định mỗi Status Page đều có 1 ID riêng và có thể truy cập qua link https://stats.uptimerobot.com/status_page_id (Ví dụ link của mình là: https://stats.uptimerobot.com/ojM8Acwzq). Khi set custom domain cho Status Page thì ta có thể truy cập bằng domain mình mong muốn, trông sẽ xịn hơn là cái domain có sẵn (Ví dụ link của mình là: https://status.nddcoder.com).
Từ ngày 5/5/2021, nếu tài khoản của bạn không phải gói PRO thì khi truy cập custom domain của Status Page sẽ nhận được kết quả 404 như hình dưới:

Link custom thì bị 404 nhưng link gốc mà Uptimerobot cung cấp vẫn sẽ dùng được, nên mình sẽ dùng 1 service trung gian, chạy dưới custom domain mình mong muốn, proxy requests đến link của Uptimerobot.
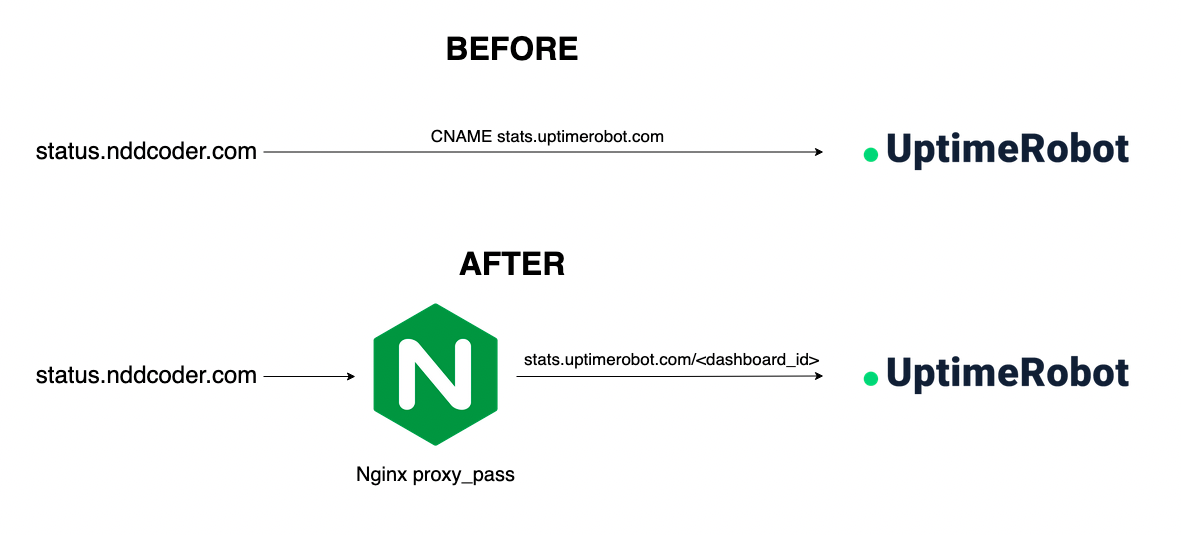
Có nhiều cách để thực hiện nhưng mình sẽ chọn Nginx (vì Nginx có cái proxy_pass) đứng ở giữa để proxy requests. Mô hình trước sau nó sẽ như hình dưới:

Rồi giờ đến bước config Nginx. Mình sẽ ví dụ với config của mình (gist render trên blog có thể bị lỗi 1 số kí tự, mọi người xem trên gist.github.com để xem chính xác nhất):
Sau khi thêm config và trỏ domain, trang Status Page của mình đã hoạt động như chưa hề có chuyện gì xảy ra 😀

Do config Nginx phía trên có dùng 1 module ngx_http_sub_module mà module này lại không được cài mặc định cùng Nginx, nên mình có đóng gói với Docker để tiện sử dụng hơn, link repo tại dangdungcntt/uptimerobot-parking
Và thế là không cần gói PRO vẫn có custom domain cho Uptimerobot Status Page 😀

Moá, hay quá bạn ơi, nhưng thế này thì có sợ UptimeRobot nó track IP xong ban mịa tài khoản của mình không nhỉ
Nó làm gì có tuổi mà ban tài khoản của mình