Bài viết đầu tiên trong chuyên mục Yesterday I Learned (YIL).
Bình thường thì mọi người hay viết TIL nhưng mình thường kết thúc 1 ngày vào khá khuya nên không có thời gian để viết TIL. Vì vậy chuyên mục YIL ra đời để sang ngày hôm sau mình viết về những thứ đã học được của ngày hôm trước.
1. Cách disable 1 wordpress plugin từ database
Hôm trước nghịch dại set score của Invisible Captcha khi đăng nhập vào trang quản trị WordPress là 1.0, khi mình đăng nhập thì score của mình tối đa là 0.9 nên không thể đăng nhập được vào trang quản trị. Giờ nghĩ cách để truy cập được thì có 2 cách là tìm trong database để set score thấp xuống hoặc là disable luôn cái plugin captcha đi là xong.
Thế là thử google disable wordpress plugin from database, kết quả là đây: https://www.sokhawin.com/how-to-disable-your-wordpress-plugin-directly-in-database/
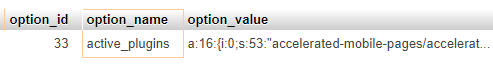
1.1 Tìm các plugins đang được kích hoạt
SELECT * FROM `wp_options` WHERE option_name = 'active_plugins';
1.2 Xóa plugin muốn disable khỏi mảng
Để cho dễ sửa thì mình dùng 1 đoạn php, sau khi chạy đoạn php này thì lấy output update vào database là xong.
<?php
$array = unserialize('<option_value_here>');
unset($array[2]);
echo serialize($array);2. Kiểm tra thiết bị hiện tại là cảm ứng hay không
Có thể code dưới đây không chính xác 100% nhưng ở 1 mức độ nào đó thì như này là đủ rồi. Tham khảo thêm https://stackoverflow.com/questions/4817029/whats-the-best-way-to-detect-a-touch-screen-device-using-javascript
<pre class="wp-block-syntaxhighlighter-code">function is_touch_device2() {
return 'ontouchstart' in window // works on most browsers
|| 'onmsgesturechange' in window; // works on IE10 with some false positives
};
console.log(is_touch_device2());3. Giới hạn kích thước ảnh khi dùng ảnh làm cursor
Ảnh to quá sẽ không dùng làm cursor được https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Basic_User_Interface/Using_URL_values_for_the_cursor_property
Khi dùng ảnh làm cursor thì bắt buộc phải có auto sau link ảnh https://quirksmode.org/css/user-interface/cursor.html#t018
html {
cursor: url(../pix/cursor_ppk.cur),auto;
}